Make your game pages beautiful to boost your sales

So you’ve been working away on your game for days, weeks, months, or years. It’s been a labor of love and you’re almost ready to drop your masterwork onto the world. Now what does that mean? Previously we talked a bit about how to maximize your launch, but let’s follow up on that a little bit. Let’s talk about how to make your itch.io page as valuable as possible.
If your launch is coming up and you haven’t figured out what your branding and visual assets are… you should probably do that like, yesterday. Once you know what sorts of colors and visual motifs you want customers to associate with your game, it’s time to put them into action on your page. First thing’s first, make sure you’re communicating what your game is about through text and visuals. Game pages can be as long as you want, so don’t worry too much about writing a lot. As long as your text is easily digestible you’re probably in the clear. There is also no reason to make a page that looks like everyone else’s as I mentioned in the “How to Maximize your Launch on itch.io” post, leaving your page as black-on-white doesn’t really make sense. Make your page stand out from its first impression. You can change a variety of elements on your page by default, or if you’re feeling more ambitious you can contact the itch.io team to enable custom CSS on your page.
Now if my experience on the internet is any indication, people don’t like to read. And while that is mostly a joke there is also some truth to it. At this point you should definitely include visual assets to entice prospective customers. A good trailer is one of the best things you can have for your game. There are plenty of free ways to capture footage of your project but Open Broadcaster is my favorite. It’s customizable and doesn’t leave a watermark on your footage like some other options. Once you have raw footage available there are also several free options available like Lightworks, or you can buy a month of Adobe Creative Cloud to get access to After Effects. Also, make sure to include your launch date and url in your trailer. It should be obvious but you wouldn’t believe how many trailers don’t have a call to action at the end.
When you have your trailer all knocked out, consider making parts of it into several second gifs. Gifs are massively sharable, supported on itch.io game pages, and allow you to sell your game in 5 second chunks. Make sure you grab something that represents your game, but is also quick enough that viewers will be able to grab it and send it to their friends. A good gif should be able to sell your game by itself.
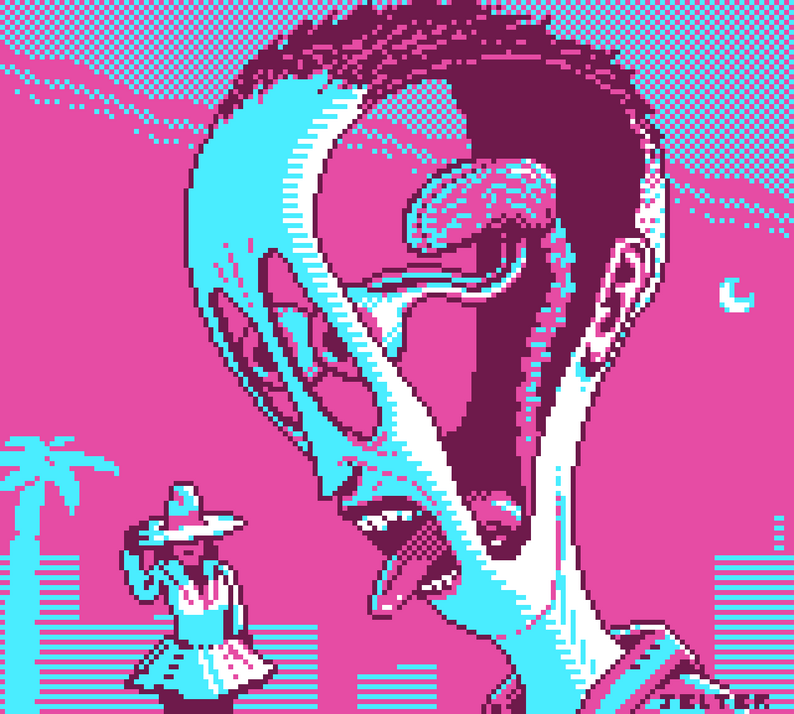
If you want to keep filling out your page, an easy way to make it look more professional is to add a handful of screenshots. As a general rule, any game page you set up should include at least 4 screenshots or gifs. This is one of the quickest ways to communicate what your game is about to customers and saves you from having you describe your visual style via text. “It’s like Zelda, but also like Dark Souls, and there is some Super Meat Boy thrown in there” isn’t useful to anyone. Grab some action shots of your game or ones that convey the tone of the project.
This of course, is only the tip of the iceberg. The best game pages are ones that communicate not only what the game is about but also serve as an extension of the games themselves. Suck customers into the world you’ve built from the moment they know what your project is.
Do you have any advice or favorite game pages? Share them in the comments below.