One of my favorite parts of itch.io is how developers can take the creativity they put into their project and display it on their project/store pages. From the very beginning, one of itch.io’s guiding principles has been about giving developers a page that they can customize with content that they control.
Sadly, itch.io’s project page theme editor hasn’t really kept up with the development of the rest of the site… until now. Thousands of lines later, the oldest part of the site is now rewritten. Introducing the new theme editor!
Updating the theme editor has always been a challenge for us. Thousands of developers use our page editor to make some really unique stuff, and when we make updates to it we have to be careful about inadvertently breaking their designs. For this update I analyzed game pages using Custom CSS, since they’re the most fragile. I viewed 600+ project pages, got to see a lot of interesting stuff, and took notes about the things they did. The most common changes became the inspiration for the new features that are available today, and the ones I have planned for the future.
646 public games have used custom CSS on @itchio, going through all of them now to think of new features to add to theme editor pic.twitter.com/rT0rke6QGc
— ↘️↘️ go to itch.io and buy games please 🙌🙏↙️↙️ (@moonscript) November 2, 2017
What’s new
This release was mostly concerned with getting the rewrite out, so I’m calling it Phase 1. The architectural changes will make way to many more advanced customization options in the future. Here’s a brief overview of what’s new today:
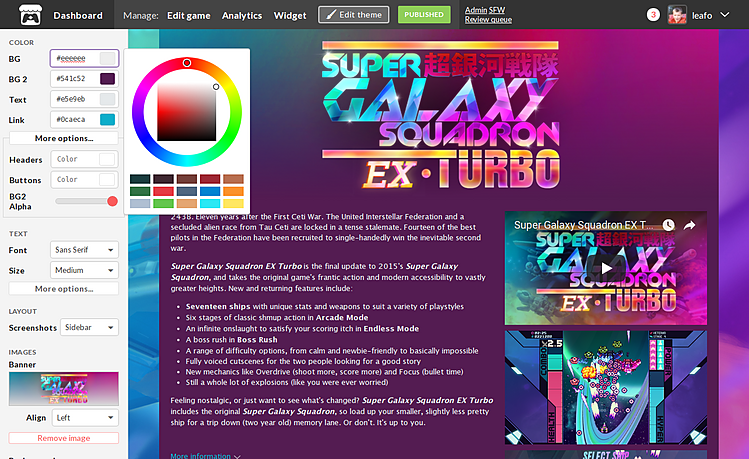
- Theme editor now displays from the side. Has been completely rewritten with modern components.
- You can now select any font available from Google fonts for your page
- You can now separately control colors for buttons and headers
- You can control how the screenshots sidebar appears. On downloadable pages you can hide it, and on browser games you can bring it back
- The page background image can now be attachment fixed
- You can control the transparency of the BG2 area
- The default margins around screenshots have been improved (screenshots are now inset and no longer touch the edge)
Many changes were also made to address users who work with CSS (you should have gotten an email about it!):
- A brand new CSS Customization Guide that gives you some tips, a layout of the page from a CSS perspective, recommended selectors to use, and pitfalls to watch out for.
- CSS generated by us will now use lower precedence CSS classes so it’s easier for your CSS to take precedence with an ID selector.
- The differences between browser and downloadable project pages have been normalized, they use the same markup where appropriate.
- Flexbox is now used for alignment in many more places.
Go make some pages!
Try it out, and tell us what you think. With the foundation improved it’s much easier for us to continue adding new customization options. Please don’t hesitate to leave a comment here with any ideas you’d like to see.
While working on this project I had the opportunity to see a lot of cool pages. You can check them out in my collections:
Enjoy
Support this post
Did you like this post? Tell us